Spring/spring 공부
[Spring수업복습] 2022-02-08(화) - 3교시
개발자하소서
2022. 2. 8. 12:08
728x90
반응형
SMALL

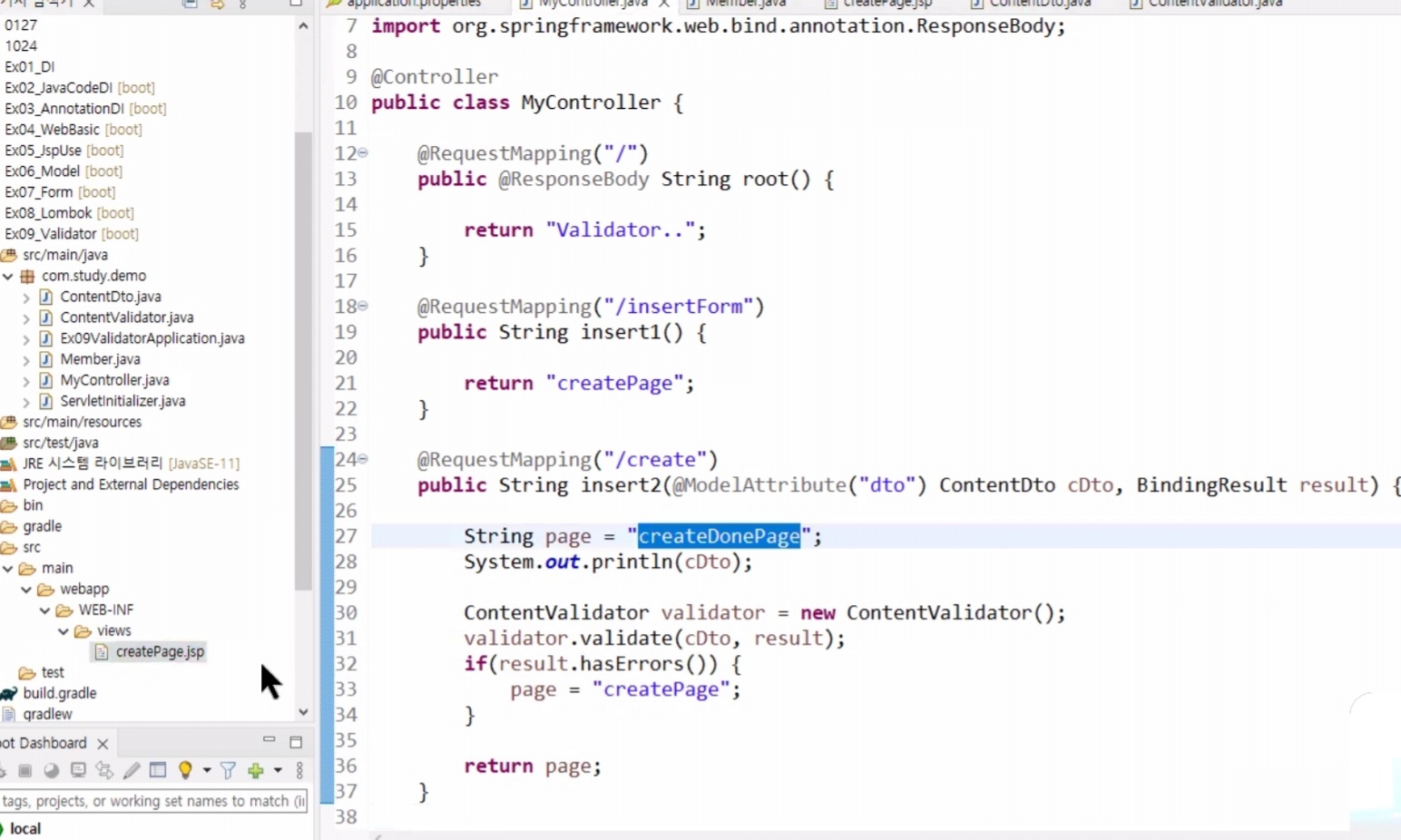
1. mycontroller를
다음과 같이 작성

2. createdonepage.jsp
입력후 결과를 받는 페이지 생성

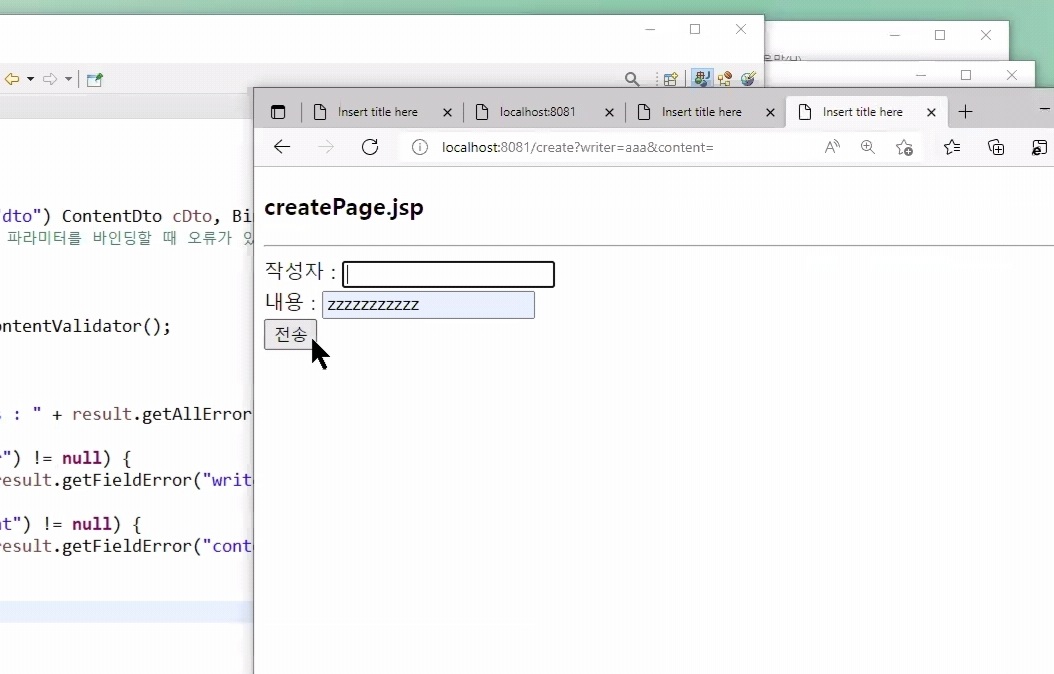
3. 실행시켜본다
localhost뒤에
inserform이라 침

4. 데이터를 작성하고
폼을 제출해본다.

5. 다음과 같이
결과값이 ㄴㅏ온다.

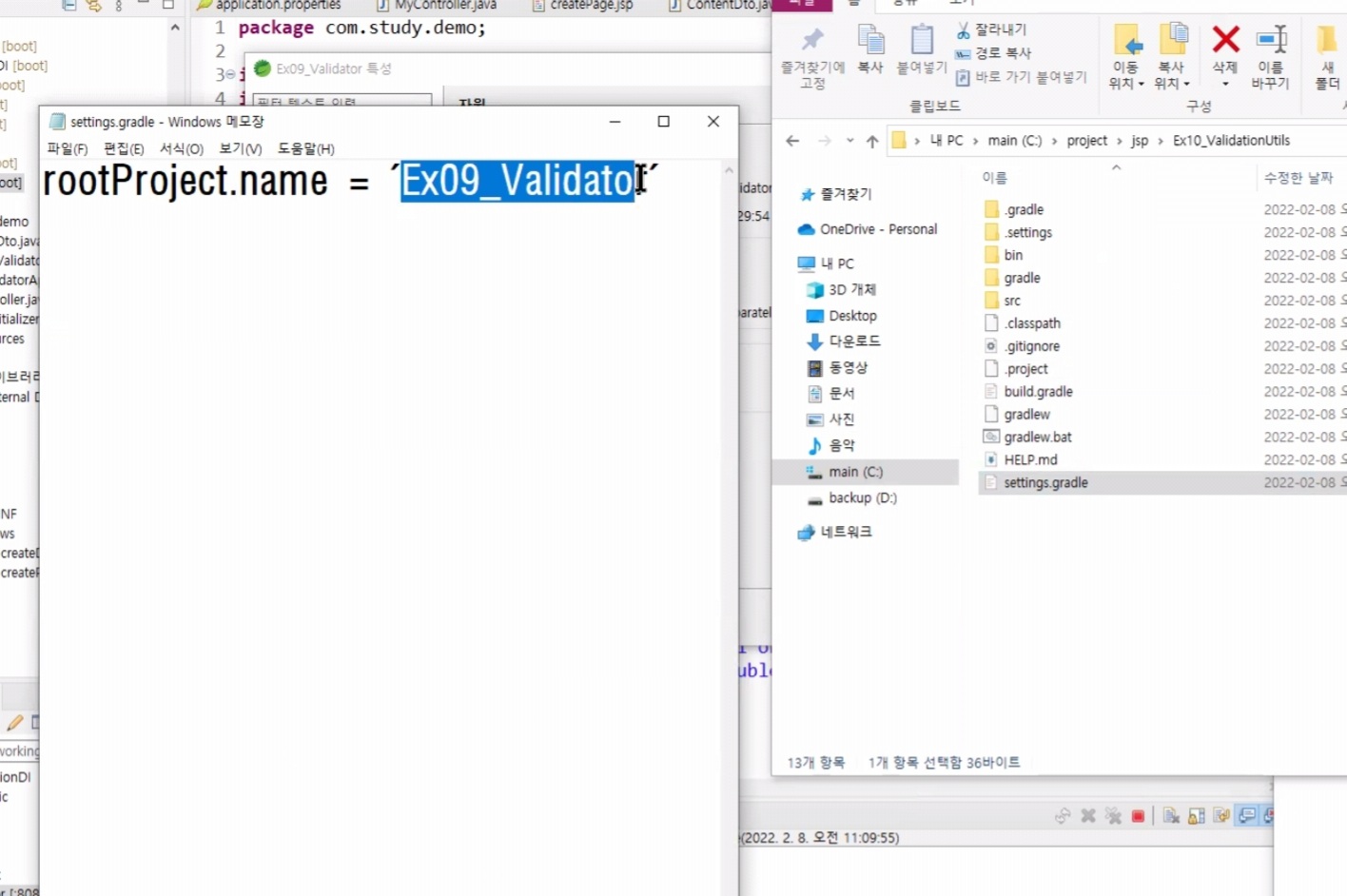
1. 작업 워크벤치로 가서
ex09폴더를
그대로 복사해서 10으로 이름 바꾼다.

2. ex10폴더 안으로 들어가서
project파일을 메모장으로 열고
ex9 이름을 전부 10으로 바꾼다.

3. setting gradle 파일도
내용을 변경해준다.


4. 다시 sts로 와서
수정시킨 ex10을 import시킨다.




5. 메인메소드 이름을 10으로 변경해준다.



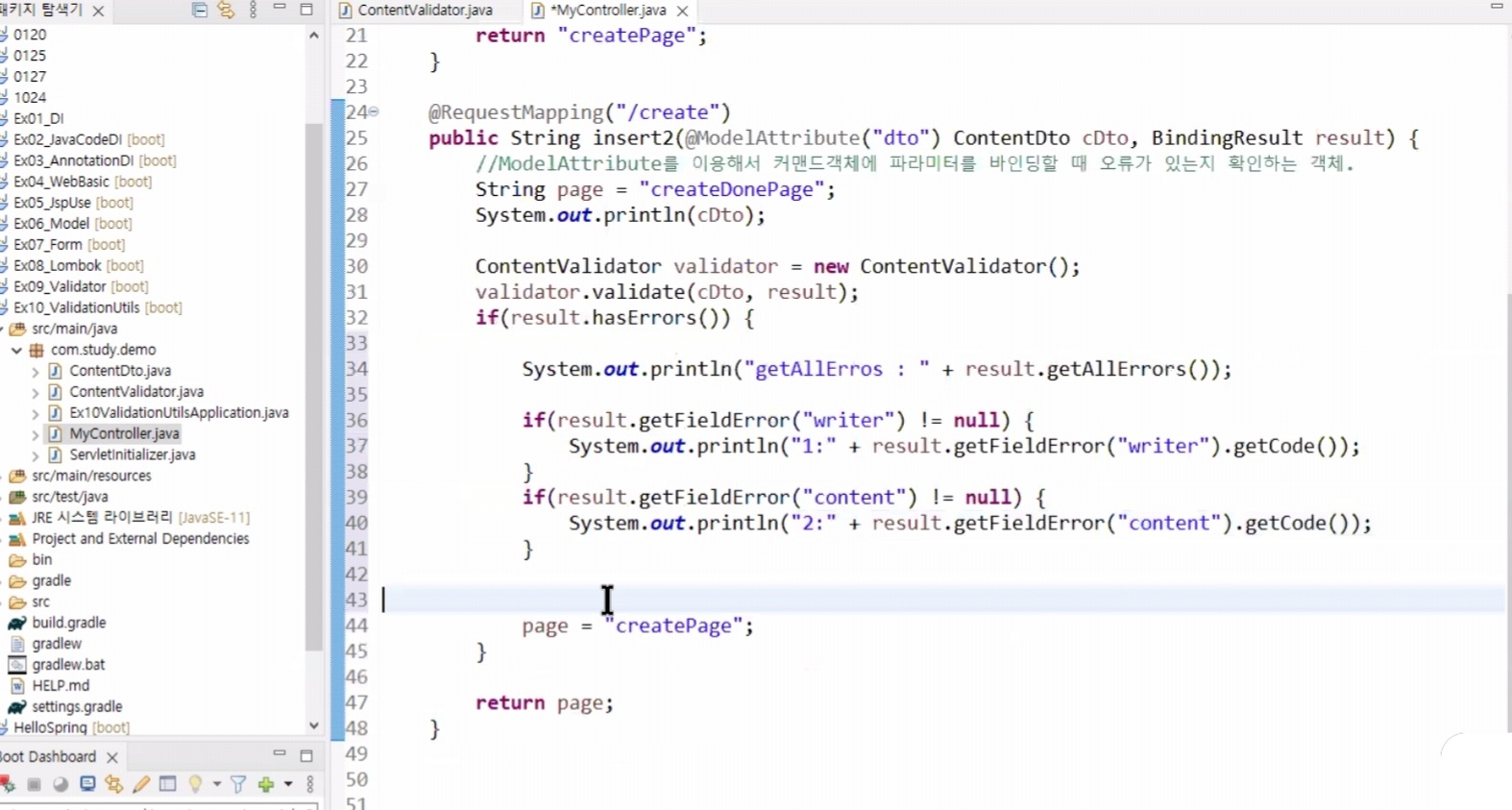
6. mycontroller 에 들어가서
수정한다.

7. contentvalidator에 들어가서
이전에 작성했던 것들을
주석처리하고 위와 같이 작성한다.

8. 조건에 맞게 실행시켜본다.

9. 조건에 맞지 않으면
콘솔창에 다음과 같이 설명해준다.
728x90
반응형
LIST