728x90
반응형
SMALL
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<style>
p {
background-color: pink;
}
.container {
height: 80px;
width: 200px;
border: 3px dotted red;
}
}
</style>
<script>
// <==== dom에 요소 삭제하기 ===>
// remove() :선택된요소를 포함, 하위요소들을 제거 == 요소자체를 지운다
// empty() : 선택된 요소의 하위요소들만 제거 == 요소자체가 아니라 내용을 지운다
// remove();
$(document).ready(function() {
$("#button1").click(function() {
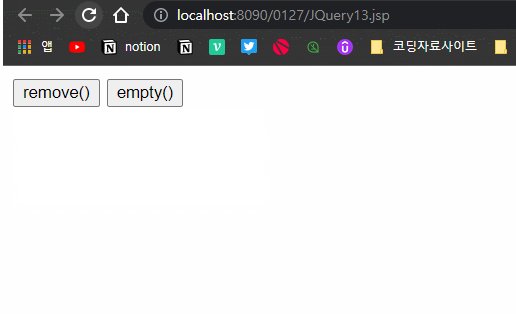
$(".container").remove();
});
});
// empty();
$(document).ready(function() {
$("#button2").click(function() {
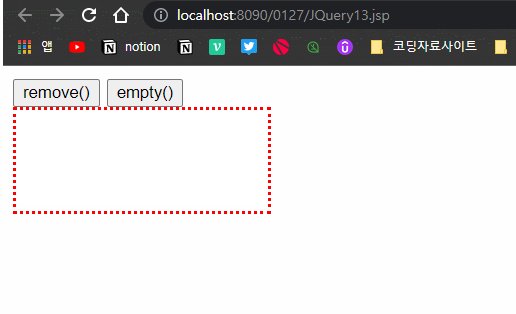
$(".container").empty();
});
});
</script>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<button id="button1">remove()</button>
<button id="button2">empty()</button>
<br />
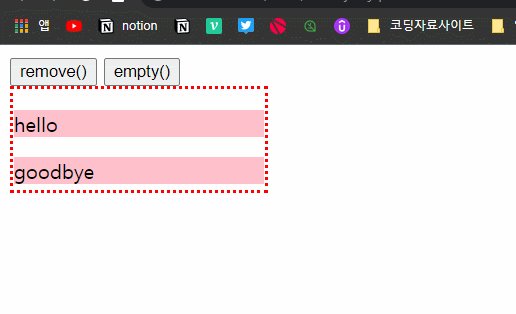
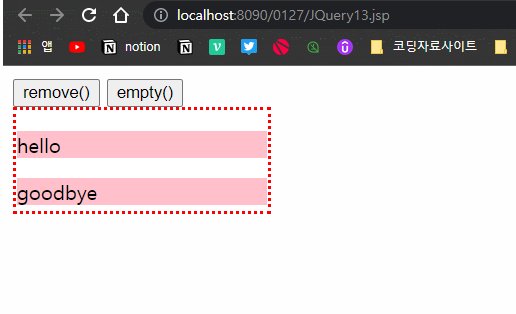
<div class="container">
<p class="hello">hello</p>
<p class="goodbye">goodbye</p>
</div>
</body>
</html>
📌 화면 출력

- remove() 를 사용하면 요소 자체가 사라진다
- empty() 를 사용하면 요소의 내용이 사라진다
728x90
반응형
LIST
'Jquery' 카테고리의 다른 글
| [JQuery] 기존요소의 내부에 추가 .appen() .prepend() (0) | 2022.01.27 |
|---|---|
| [JQuery] 요소 속성가져오기 (.attr) (0) | 2022.01.27 |
| [JQuery] JQuery 문장구조 (0) | 2022.01.27 |